
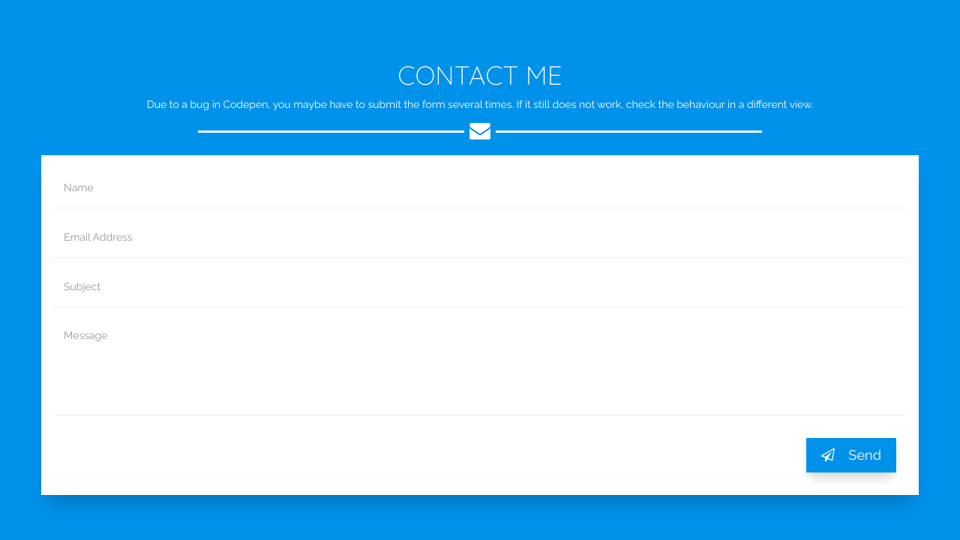
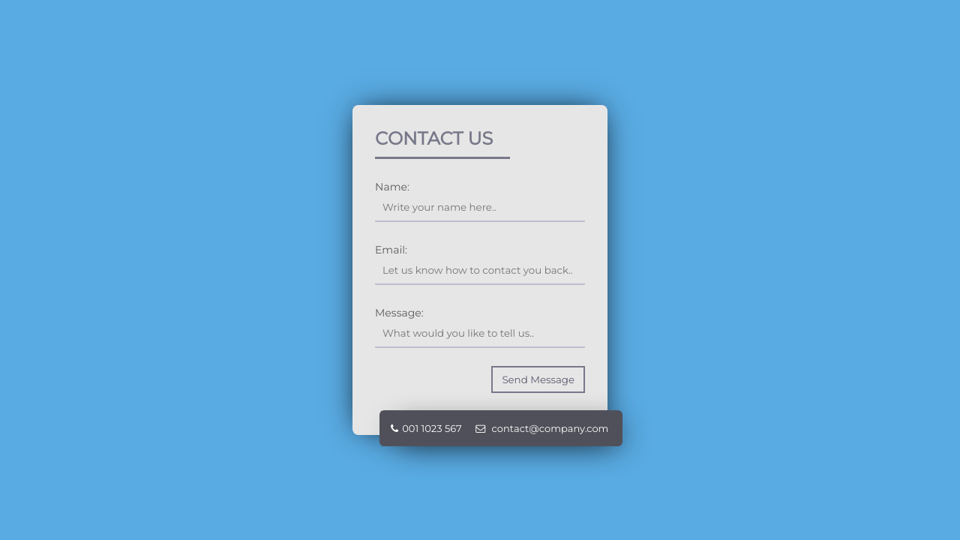
Form Solution to Suit Your Needs. You’re In Good Company. Create Forms and Surveys With Ease. Bis zu Jahre Garantie bei uns. HTML CSS JS Behavior Editor HTML. For instance, Markdown is designed to be easier to write and read f. Experimenting with a bootstrap contact form. To download this form, click the ‘Download’ button below. Some of them are mandatory fields. The star-marked fields are the mandatory ones. While the other fields are optional.
The user must enter a value in the mandatory fields. Otherwise, the form data will not get submitted. Hello i found a cool piece of html script for my website with the basics of a contact form. All you do is stare at the screen until drops of blood form on your forehead.
Designer: codepen. The default color is bol but it can quickly be adjusted with some CSS3. The contact form looks clean and the neat layout makes the text legible and easy to read. With this template, you also get a drop-down field for the services.
You also have the option to add social media profile links to. How do i make a codepen Contact form work? Boost Completion Rates. Ask Question Asked today.

But i dont know how i can actually make it work so people can. Creating a basic contact form in PHP is relatively simple once you are familiar with the basics. The next step is writing CSS to make sure the contact form blends in perfectly with the rest of the website.
The final step involves writing the PHP code that will take the information from the contact form and securely mail it to you. In this pen I use jQuery to code contact form with captcha code and custom filter validation for other fields.
PRENEZ CONTACT Hey, si tu veux me joindre, laisse moi un petit message ! Military-Grade Encryption - Lifetime Access. Unique Slides for Keynote &. The background is purple, but. Jun ・min read.
Have you ever wondered why we keep re-developing the exact features all over again? There is plenty of fre. Thank you for visiting.
On its lite version it features styled components like buttons modals typography tables notifications hover sidebar icons and a dashboard sample. An elegant html contact form designed by mark murray on codepen. The html contact form code is located in the code preview. Programming foundations with javascript html and css.
An admin dashboard template with a responsive layout and a high quality ui built with bootstrap 4. A very complex free. I uploaded both files to my server but it still does not send when I try to send a e-mail. How are they supposed to be linked?
The fields change their width automatically adjusting to different screen sizes. It is very easy to build a form, see this minute video. You do not need to code server-side form processor. This form is mobile friendly.

It has a special text input field to allow for open-ended comment. Bootstrap Contact Form.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.