Disclosure: We sometimes use affiliate links which means we may earn a commission if you buy something through our links. One of my favourite things about r. Designing complex user forms : UX best practices. Tips on how to make something complex look simple. It’s been a few years that I’ve been taking interest in designing complex user forms, where a lot of i. Test across systems and users.
These best practices serve to provide a shorthand when designing forms. Make sure to always keep in mind your context to determine the best presentation. For those who are designing long forms that have more than questions, this article is for you.

Here is a guide to help you build better long format fo. Design consistency is what ties UI elements together with distinguishable and predictable actions, which is key for great product experience.
So the number of optional fields in your form should be down to zero. Therefore, the best practice here is to mark only those fields which are in the minority. For instance, if fields out of are mandatory, then it makes sense to mark optional field only. In context of our form for Fluix, we do not have any Optional fields now.
Following up on our recent tips on designing for inclusion and accessibility, in this 2-part series we’re taking a detailed look at best practices for form design. Today we’re starting with process, layout, engineering, text, and validation. Next time, we’ll be diving into visual design, conversion rate optimization (CRO), how to design inclusive forms, and more!
The exact implementation you should use may vary in certain circumstances, but this is no excuse for ignoring guidelines altogether. Instea use these recommendations as a starting point, and if you stray from these established best practices make. The ultimate aim is to improve usability and UX by reducing cognitive loads and frustrations faced by users.
Weboq 12views. UX and product sales. Exceptional user experience is a result of thorough planning, detailed research, outstanding personal contribution and ongoing enhancement.
It does not make sense to distinguish one practice from the others, because it may not meet the client’s need on its own. If you think forms are an indispensable element for online business, start taking care of them today.
Practices may satisfy all of the client’s requirement only. They’re the result of a focused effort to distill the UX into a collection of positive interactions.
The best websites are a joy to use – and it’s no accident. To achieve UX success, carefully eliminate any annoying or misleading website elements. Great Resources on Registration Design: Birkett, Alex.

Save form data progress. Nothing is worse than having to lose your work and start over! Ninja forms has a $add-on for this here. The best UX form design practices to rule the world wide web.
If it isn’t appealing, no one is going to fill it out. We’ve all experienced a poorly designed UX form at some point. I’ve certainly encountered my share!
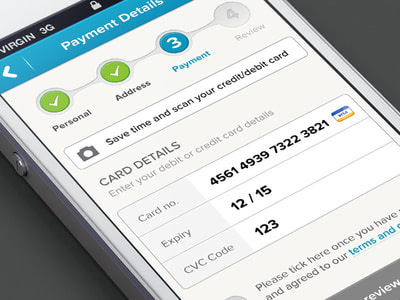
Although most people aren’t going to reflect. You successfully implemented your credit card checkout form with the best user experience practices in min so it’s time to track the performance.
This set of best practices is for UX Designers to think carefully about what they can add to app development process. Do Not Put Everything in a Single Screen.
Putting all of the application’s menus, features, and buttons in a single screen is a bad UX practice, but one that is commonly seen. Welcome to a huge list of best practices in user experience ( UX ), user interfaces (UI), and interaction design.

In this scenario, UX Designers and Developers. Attrock’s Gaurav Sharma details best practices for web design, from optimizing page load speeds and ensuring your site is ADA-compliant, to tips for technical SEO and creating a clean design.
Inclusion and Accessibility. Ensure a form can be navigated with the tab and enter keys.
For users who are unable to use a mouse or other pointing device, the ability to move between form fields using the tab key, and the submit the form using the enter key, is the difference between a form being usable and useless. The seven best practices in this article are based on my work as a senior UX designer at SolutionSet, a marketing agency with a large social business practice.
As part of my position, I lead UX strategy for collaboration software, which is heavily focused on successful community design, and I help enable positive and valuable community interactions using expert reviews, stakeholder interviews. Dawn Shaikh and Keisi Lenz created a chart showing the expected position of the site search form, according to a survey they conducted with 1participants.
The study found that the most convenient spot for users would be the top right or top left of every page on your site, where users could easily find it using the common F-shaped scanning pattern. It is time to reconsider all of them, but especially registration forms.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.