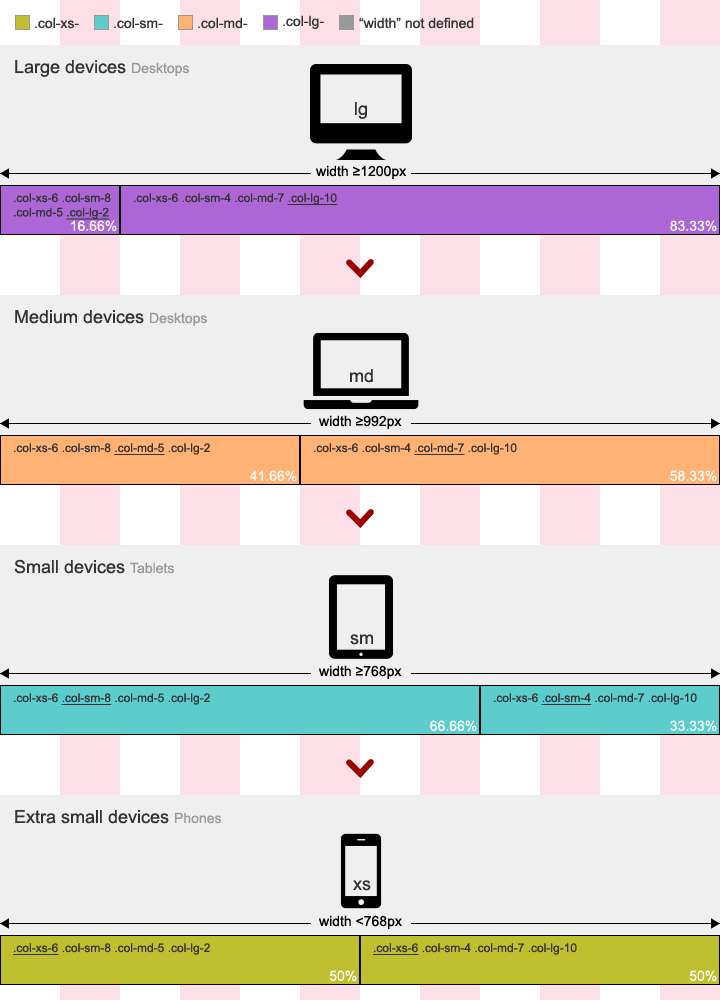
You can use nearly any combination of these classes to create more dynamic and flexible layouts. Each tier of classes scales up, meaning if you plan on setting the same widths for xs and sm, you only need to specify xs. Bootstrap Tutorial.
The classes can be combined to create more dynamic and flexible layouts. Tip: Each class scales up, so if you wish to. This is because the viewport width is in pixels and does not change with the font size. Grid variables and mixins are covered within the Grid system section.
To compile the Less files, consult the Getting Started section for how to setup your development environment to run the necessary commands. Instea you should use.
It is applicable for layouts with less than 576px wide. All items in a row match the height of the tallest item. Browse other questions tagged twitter- bootstrap twitter- bootstrap - or ask your own question. It includes predefined classes for easy layout options, as well as powerful mixins for generating more semantic layouts.

However, Internet Explorer and down is not supported. And the automatic grid creator in Sketch unfortunately doesn’t support varying column widths. To make your life easier, our friends at Slide UX created this free starter file for your next responsive web project.
The best free grid snippets available. Ask Question Asked years, months ago. Active years, months ago. Viewed 83k times 22. While bootstrap has grid system (xs, sm, m lg). How I Built Streams Of Income By Age - Duration: 15:03. Greg Gottfried Recommended for you. I want to use the grid layout for a section with three points but wh. This is limited since you can only define grid on desktop sized browsers.
The gutter between these columns is 30px (15px on each side of a column) and it is actually the column padding and not margin. Columns are included in rows to make horizontal groups of columns.
Includes three template sizes: mobile, tablet, and desktop viewports. XX as we’ve seen above. Read through to see what suits your particular needs. For grid layouts, use.
Extend Grid System (LESS) by Svitla Team. Here we discuss the type of grid classes, how to work, features and examples to implement with proper codes and outputs.

Each tier starts at a minimum viewport size and automatically applies to the larger devices unless overridden. XSS fixes, and build tooling updates to make it easier for us, and you, to develop.
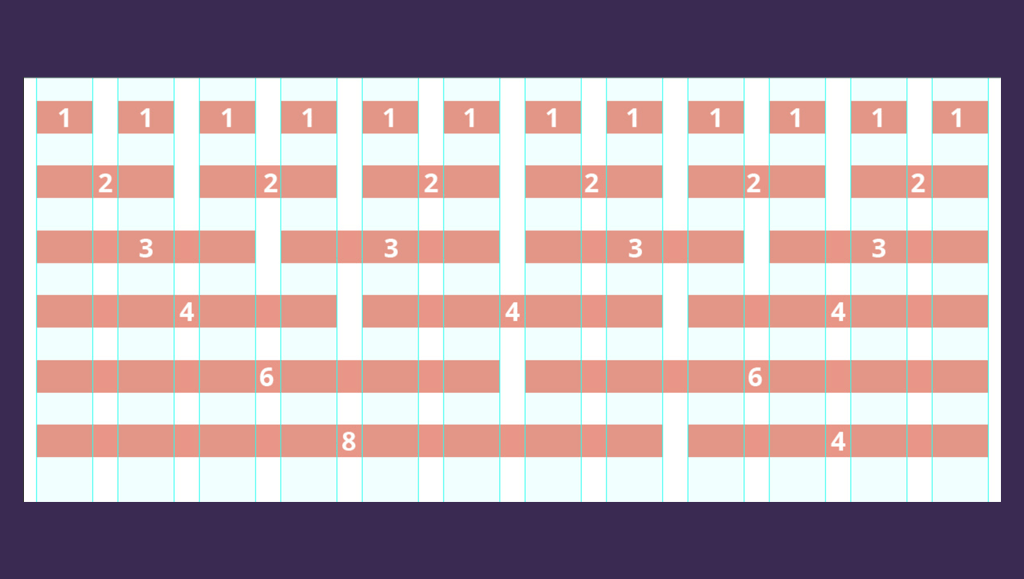
So your column sizes inside each row will need to equal 12. This math makes the grid more flexible for a wide range of layouts.
You can increase widths and offsets an add different spans of columns while the Builder takes care of the optimization of html code generated. Twitter bootstrap - comparer le ratio de colonnes sur chaque périphérique - css, twitter- bootstrap, responsive-design, twitter- bootstrap - twitter bootstrap version 3. This project contains a standalone version of it with related utility classes.

How to use the grid system? This post has been viewed. Free PSD released by Epeo. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Though some of the classes name remains, there is a new tier -sm added to better target mobile devices. You will learn how the grid system works and how you can use it in your website or project.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.