We can’t 100% rely on browsers supporting drag and drop. We should provide a fallback solution. And so: feature detection. Modernizr is a library you can trust all about feature detection.

This example will only work on an HTML compliant browser. However, you can easily detect if the browser supports said feature by checking if any of the drag events are supported. In our HTML I added methods upload _ file () and file _explorer() which get call on drop files and select files respectively.

Let’s define these methods and pass the files to the server-side script which uploads files on a server. This tutorial will walk you through how to build a simple drag - and-drop file upload with PHP, Javascript, and HTML5. Source code download included. Tout au long de ce chapitre nous.
We use cookies to give you the best experience on our website. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop ) and to define event handlers for the drop and dragover events. These steps are described below, including example code snippets.
For example, say you wanted to write an async file uploader. One possible way to speed up the upload would be to read and send the file in separate byte range chunks. The server component would then be responsible for reconstructing the file content in the correct order.
Does HTMLallow drag-drop upload of. The following example demonstrates reading chunks of a file. File drag and drop in IEand. The box is chic and beautiful.
Keep in mind that when a group of people visits your site, he’s searching for an outwardly loosening up page. With the correct shading difference file upload format, it can add to the magnificence of your site and pulls in more groups of spectators to come to visit. In this article, I described how to upload a file using drag and drop.

It is true that some effort is needed to create a drag and drop functionality. However, if you use a library like jquery the DOM manipulation would be much easier even the process is the same. If you need it, you can use ESand make syntax shorter. Nowadays most websites allow uploading using both drag and drop and the file browse e. I am learning to upload file with HTMLand JavaScript (JQuery).
I got a problem with it. I want to upload file either you choose file from input button or drag and drop the file in the drop zone. The file upload field has been around for years. But drag - and-drop makes it so much more user friendly.
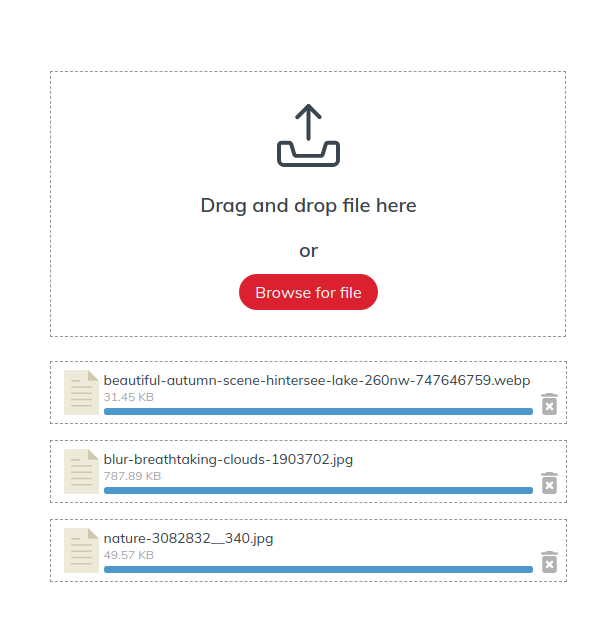
Here we have a couple of example fields using Knockout. The first allows for dragging a single file, the other allowing for multiple uploads. But both offer a preview of the file, adding further visual confirmation to the UI. In addition to the file fiel HTMLalso allows you to select files using drag and drop.
Using this feature you can drag files from Windows Explorer or Desktop and drop them on a predefined area of a web page. This article illustrates how the HTMLdrag and drop feature can be used to upload files.
Dragging and dropping files from your desktop to a browser is one of the ultimate goals for web application integration. It seems to work as it's supposed to, at least front-end wise.
Drag and drop feature will be good for UX. Follow the steps to make drag and drop file upload as shown in the above image.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.