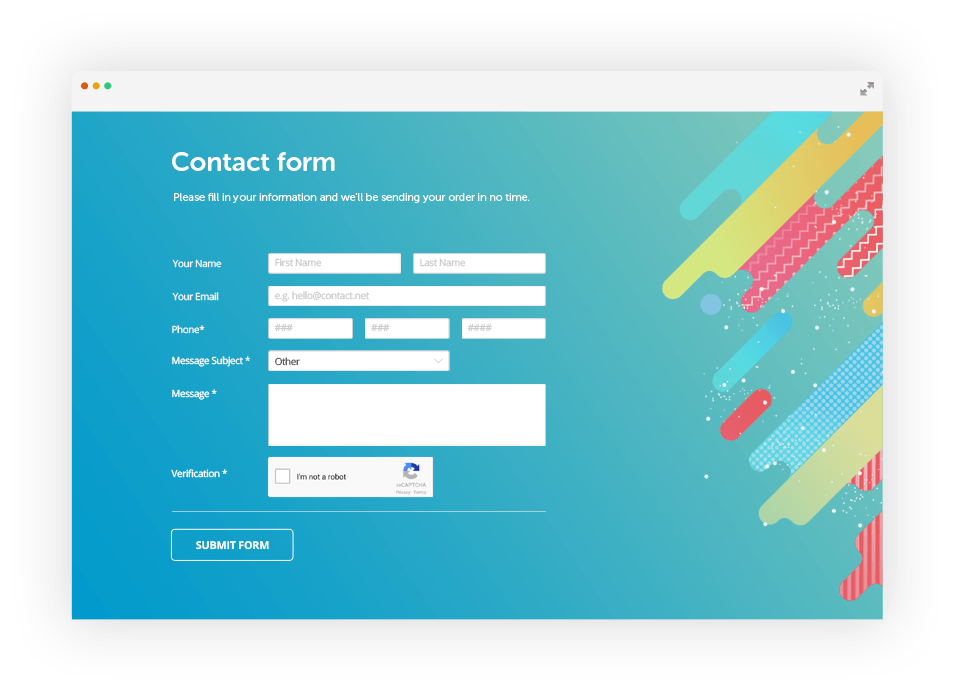
Bis zu Jahre Garantie bei uns. You can build many types of contact forms. Build your custom form now. Learn how to create a contact form with CSS. First Name Last Name Country. Try it Yourself » How To Create a Contact Form Step 1) Add HTML. Full CSS Drop Down Contact Form. Simple contact form that use a checkbox to simulate click action and CSS transition to create a drop drown effect. On the left-hand side, you have a big space to add your logo or image.

Plus, the logo space is made interactive and moves as per the user’s cursor movement. The form fields also have a strong animation effect to indicate which form field the user is using. All these interactive features are made purely using the CSS3.
Contact Form Contact Form has a bold design with bright colors and beautiful vector illustrations. If you’re looking for a simple contact form design, Pixpa’s contact form is a great example. They also use a contrasting color for their call to action that doesn’t blend in with the rest of the form design. With WPForms, you can make some simple customization on your forms even if you’re not a CSS expert.

Collection of free HTML and CSS form code examples: interactive, step by step, simple, validation, etc. How to create a simple HTML contact form.
One of the most useful pages of any website is the HTML contact form page. No website should be without a contact form. Scroll down a little to see our form created using HTML for the front-end. Hello Friends, Today, I will share a snippet based on how To create a simple contact form with HTML and CSS.
Earlier I have shared a snippet on a simple parallax scrolling effect using CSS. Today I have used plain HTML, CSS, and font-awesome icons to create this project. I have linked the font-awesome CDN link below for your convenience. Add that to your HTML file before pasting the code below.
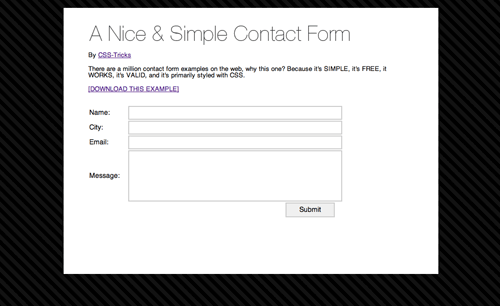
There are a million contact form examples on the web, why this one? This is just an example, my real contact form is here. If you are trying to contact CSS -Tricks, DO NOT USE THIS FORM.
Now let’s take a look at some cool examples and the corresponding contact form design CSS so you can recreate them on your site. Using a simple contact form is a great choice if you want to avoid any complications your visitors may have while filling in your form.

This contact form uses jQuery, PHP, and AJAX as backend and HTMLand CSSfor front-end. There are premium templates out there which are created by the creator of this contact form. These contact forms are the most important thing for any website because these contact forms give users opportunity to provide user experience and feedback without leaving webpage as this contact from floats over the main site.
All the source codes of this contact page are entirely free, and you can download it. CSSContact Form is a unique looking proper contact form. All the important fields are marked with an asterisk symbol and is clearly mentioned at the bottom of the contact form.
Letters are made bolder so that the user can easily read the input details. If you have your own fonts, you can easily use in this contact form.
As the entire code structure is shared with you in the CodePen. Form Style This is the clean CSS contact form layout. It has no background and comes with bold labels, light blue button and soft box-shadow on focus for input fields.
Learn to create simple contact form using JavaScript codes. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.