Un réseau international de qualité quelle que soit la destination finale. Garde-meubles pour vos biens.
Containers are used to pad the content inside of them, and there are two container classes available: The. A fixed container is a (responsive) fixed width container. As you resize your browser, its width remains intact, until it passes a certain breakpoint (as specified by you — more on that next), at which time it will resize to the new. Bootstrap containers can be either fixed or fluid.

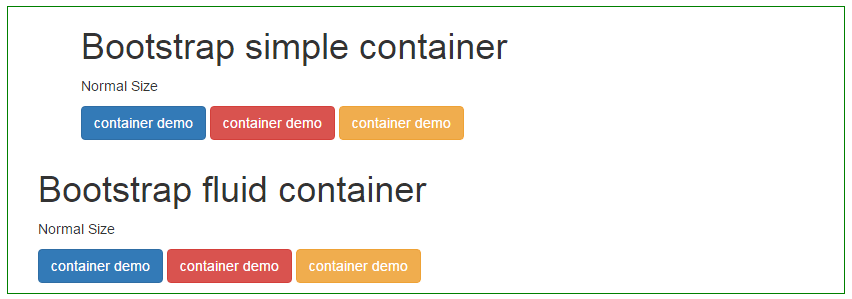
OK maintenant je vais vous expliquer la différence entre ces deux classes au-dessous. Let’s see a simple example given below. Choose from a responsive, fixed-width container (meaning its max-width changes at each breakpoint) or fluid-width (meaning it’s 100% wide all the time).
In bootstrap, container is used to set the content’s margin. It contains row elements and the row elements are container of columns. This is known as grid system.

Avec bootstrap, le point de transition est le moment ou les éléments (colonnes) ne vont plus se placer les uns à côté des autres mais les uns en-dessous des autres. While containers can be neste most layouts do not require a nested container. You may choose one of two containers to use in your projects.
Note that, due to padding and more, neither container is nestable. It’s built with flexbox and is fully responsive. Below is an example and an in-depth look at how the grid comes together. New to or unfamiliar with flexbox?
Read this CSS Tricks flexbox guide for backgroun terminology, guidelines, and code snippets. Explanation: The above image shows the output of normal bootstrap container fluid.
The container fluid class used with the pink background color. Background colors used for getting to know the width and margin of container fluid class in bootstrap. There are two container classes to choose from: The. CSS ne définisent pas seulement des propriétés CSS pour un sélecteur simple (. container -fluid ou. container ) mais aussi des "sélecteurs" composés de plusieurs sélecteurs "simple unique".
The grid system is used to define the layout of the web pages by using a series of rows and columns. Attention, ce sujet est très ancien. Si vous souhaitez supprimer toutes les marges. Since your container is occupying columns out of 1 so started your container from column instead of column 1. So that in both the side of the container you will have equal space.
I considered col-md-is your number of columns. I have added col-md-offset-1. Container được sử dụng để thiết lập lề (margin) cho nội dung, giúp nội dung thích ứng với bố cục của bạn.
Container chứa phần tử row và row là container của column (còn được gọi là hệ thống lưới). WAI-ARIA accessibility markup. Following are the two container classes which available in bootstrap to wrap the site contents.

Ask Question Asked years, months ago. Active month ago. Viewed 883k times 346. Each component has been built from scratch as a true React component, without unneeded dependencies like jQuery.
See ContainerType for details on different types. Shows you how to create the two basic containers. En reprenant l’exemple de notre classe.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.