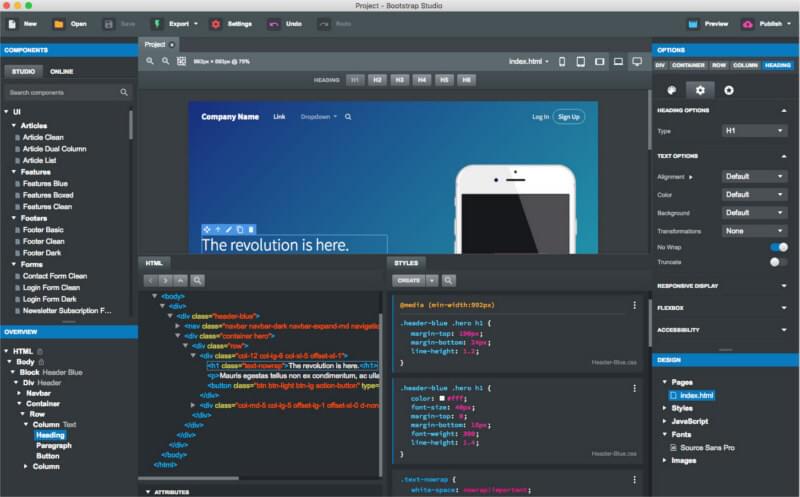
See where you need a citations. Get help with formatting. You can be a great writer. Grammarly can help. They’re SVGs, so they scale quickly and easily, can be implemented in several ways. But, it does serve its purpose. Bootstrap Studio 5. Developer friendly. Supercharged snippet insertion with keyboard shortcut. Draggable output window to place it anywhere you like. It consist set of pre define CSS style, components and jQuery plugable libraries for faster web page development.
This tool is using bootstrap version v4. To start working with sortable plugin see "Getting Started" tab on this page. Pingendo is a modern tool for designers, developers and web agencies.

Intuitive as stacking blocks, powerful as a text editor. It is a web-based editor that you can use to design, test, and prototype your website. The best free editor snippets available. Drag and drop form design elements to create the exact form layout you want.
Web Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window). The purpose of bootstrap is to give a very firm foundations for your responsive web development.

Manage columns, rows and containers visually. Instantly toggle visibility of elements. Free and no sign-up required. Try it Yourself Examples.
With our online editor, you can edit the code, and click on a button to view the result. Design your own bootstrap themes, like it ? Download less or css on the go. It offers live customization and you’ll see your changes in real time.

Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Most of this was to work around quirks in older. Simply download and attach your js, css with bootstrap. Customize by Initializing various options and modules.
See all useful features of summernote in action. Navigate and search through our tutorial collection from the sidebar on the right. It comes with a huge number of components and sections built by Creative Tim. For those of you who prefer watching to reading, we also have a few.
Online Editor News Blog v1. Latest () v1. A live test of JavaScript, CSS and HTML codes online with Codepad editor. Create demos online and share with web developers.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.