All these login forms are free to use in your project. We are quite sure this will be a time saver for your next Project. See also : The Complete CSS Flexbox Resources. CSS (Cascading Style Sheet) is a language used for describing the look and formatting of a document written in a markup language.
With the help of this examples, you can have ready to go code structure and also you can style it according to your web project needs and preference. Nevertheless, one of the login forms also allow the consumer toto the internet site by way of social media channels.
If you are a designer who is short of time or you are not even one, you can download login form templates from this page. Most of them have a simple layout with a single CTA button. A great form with multiple page effects.
There are pseudo-elements rotated with CSS3. Login form using HTMLand CSS3. With this theme, it’s easy to submit and validate data. Built using CSSand HTML a login form is a necessity for all modern-day online businesses.

If you are working on your website, it’s a must that you have a login form in it. An it doesn’t need to like a school report card. Before sharing source code, let’s talk about it. You can make it look beautiful.

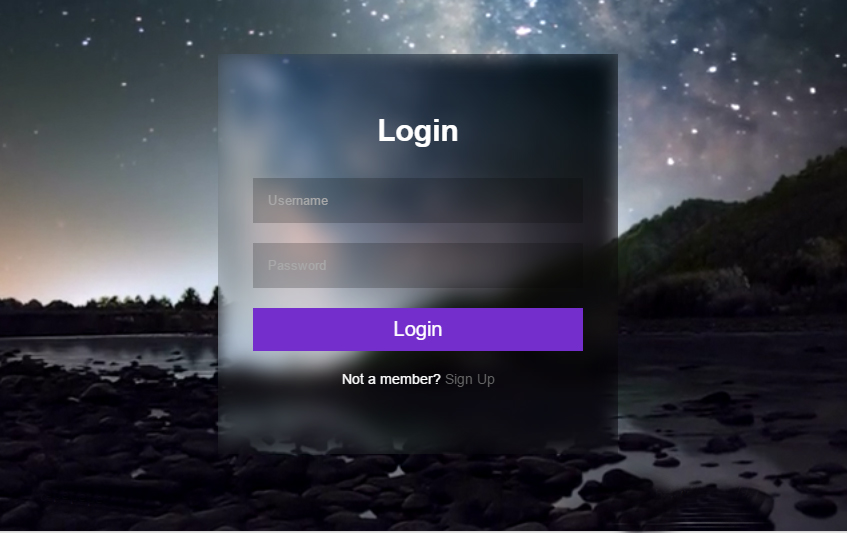
It is really important to business to have a nice and creative login form. In this form template, you get the option to show user login image or you can show your website logo here. The logo part has a small gimmick in this template, it moves according to your mouse movement.
Our first step will be the creation of a login form and a registration form. The forms will actually be pretty simple. If anyone tries to create two accounts using. For instance, Mark.
Enhance user experience using Font Awesome icons to identify first names, last names, contact numbers, and other relevant information. Handpicked collection of login form design inspiration.
HTML CSS JS Behavior Editor HTML. These templates can be used with little modification and it saves a lot of time and efforts while designing any page. Some may prefer using the paid.
The outline depends on single PSD layer that makes it effectively editable. In our example, we have a login form with two input fields i. As user clicks on login button, JavaScript validation function comes into act. Pass a false value for $echo to return it instead.
If your website needs active contribution from the visitors, then you should have provisions so that they can register or signup to open an account with your site. The make:auth command just did a lot of work for you. But, you’re not done yet.
Bootstrap Snippets. Feel free to customize this however you want.
Finding free code snippets are also not very difficult, but it’s very time-consuming to find the correct design element that follows the current design trends. With the help of modern web frameworks, we can create an interactive design easily. Earlier the more animation you ad the heavier the template to load. This is very simple code so easy to understand.

But now, the animation effects have become the core part of the HTMLand CSS3. This form template is full of interactive visual effects. On the left, you have big image section to add your logo or the user profile image.
Nous avons aussi besoin de donner un nom à nos données. Ces noms sont importants pour deux raisons. Php login script is used to provide the authentication for our web pages. Du côté du serveur.
Script executes after submitting the user login button. If the user close the session, it will erase the session data.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.