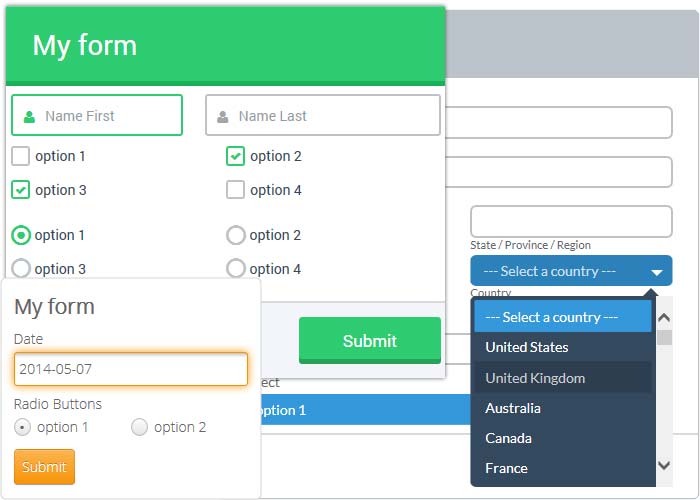
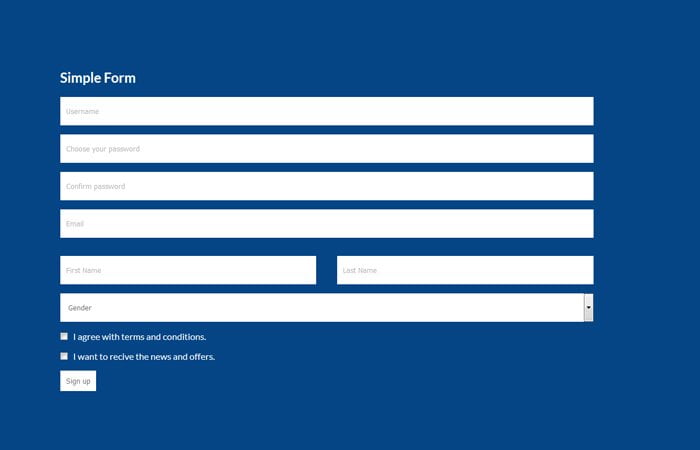
Form Style Another beautiful CSS form that works well with dark blue background. So, if you are worried about older browsers, you can always find alternatives. Some site used such form to provide more access to the user such as download files or post article etc.
Anyway, Let’s have a look, how we can create them. How to Create Registration Form in HTML. Let’s start with registration form HTML code. Both forms code added inside the div class name cclogin.
For simple form, we have added class simple. Sky Forms is a set of beautiful form elements.
If you are in search of beautiful CSS forms for your website or mobile applications login and registration screen, this form template worth a try. The entire code file and asset file used to create these beautiful CSS forms are shared with you so that other developers can use this design easily on their project. New: Create a new form.
Open: Open an existing form. Save: Save the current form. Save HTML : Save the current form in HTML. Preview and Test: Preview your form by testing it on the internet.
My Forms : A new window will open up where you can preview, change and manage all of your forms that are hosted on our server (formoid.net). Follow these guidelines, and you’ll be off to a good start for creating sensible forms by using a form usability checklist.
This post will explain different choices when marking up the forms, and the CSS styling involved in making them cross-browser compatible. Collection of free HTML and CSS form code examples: interactive, step by step, simple, validation, etc. Buttons are essential in website design elements. They can make users simply take action in the end of web form.

In the old days, button are styled. We like to think that not all forms are equal. Typeform’s form builder allows you to quickly create beautiful forms that are easy to take and get higher completion rates. Just start typing like a notepa and out intuitive form builder anticipates your questions and automatically adds them.
It’s also a pretty lightweight form and the material design elements should render the same in all browsers. Truly an inspiration for all you material designers out there. In this tutorial we will be creating a login form using only CSSand HTML, we will be recreating Orman Clark’s Elegant Login Form.
We will create this login form in three separate steps, the first step will deal with the HTML Markup, while the second step will focus on the positioning of the elements, finally the third step will focus the styling of the different elements. Open up Photoshop and create a new document. Add a dark to light blue gradient to the backgroun then draw a rectangle in the centre to contain the form.
Use Photoshop layer styles to add a subtle drop shadow at around 30% opacity and a thin 1px stroke using a very light grey. Add a title to the design using the darker blue colour swatch.
The split screen design gives you space to add contact form as well as your contact details. In case of emergency, the user can use your other alternate contact details to reach you.

Since in the default layout this template uses a building image, you can use. If you need to customize a specific form, just find the unique ID of your form, and make customization based on it.
To find the form I take your mouse to any field in the form, right click » Inspect Element. Now the browser screen will split, and you will see the source code of the page. Create a beautiful Student Registration Form HTML with CSS, also validate student registration form in HTML (Hypertext markup language) and CSS(Cascading style sheets).
One of the most useful pages of any website is the HTML contact form page. No website should be without a contact form.

Create a Beautiful Login Form With Angular Material This Angular Material tutorial will help you craft a great login form that includes single sign-on capabilities, provided by Okta in this.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.