Additional classes can be used to vary this layout on a per-form basis. Notices (blocs d’aide) Des notices ou blocs d’aide peuvent être ajoutés sous nos éléments de formulaire grâce à la classe. Lorsque vous utilisez formulaires en ligne, vous devez définir une largeur dans les contrôles de formulaire.
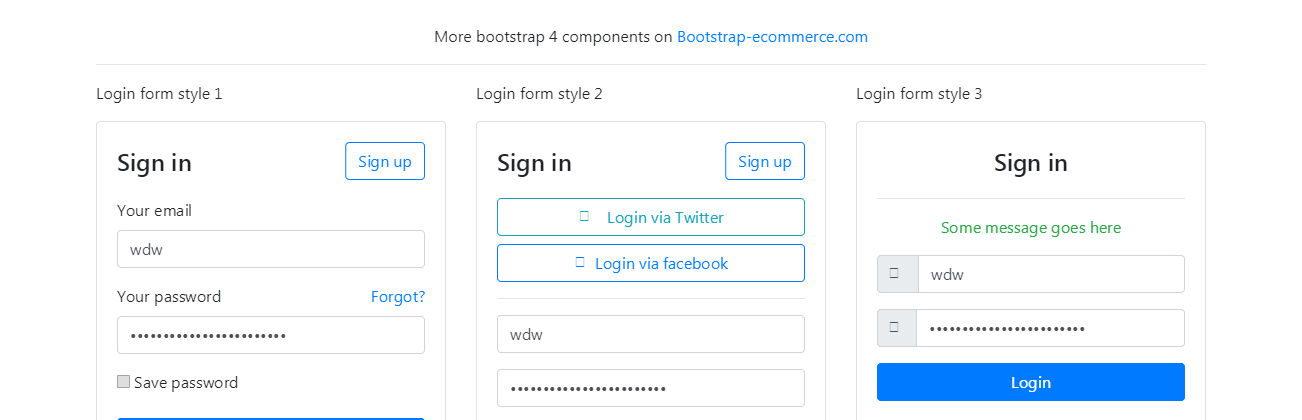
Symfony has taken this one step further to make sure the form theme complies with the WCAG 2. Il dispose d’une mise en page simpliste où vous pouvez afficher les informations sur le côté gauche et même le lier au formulaire de connexion si vos utilisateurs ont déjà un compte. Pour tous les autres qui sont nouveaux, ils peuvent remplir les champs obligatoires et.
Un formulaire avec bootstrap 3. L’idée est de faire un formulaire qui prenne toute la page, soit responsive, et qu’il soit découpé en plusieurs morceaux. Nous espérons vous faire gagner un peu de temps dans vos recherches et vous faire faire des jolies découvertes. Using them alongside valuable content might bring a lot of business value to your project.
Easy to use and customize. JQuery, Angular, React and Vue versions. Des classes supplémentaires peuvent être utilisées pour modifier cette mise en forme par formulaire. Grâce aux nombreux templates disponibles en ligne, vous pouvez constituer vous-même votre site internet, personnalisé avec toutes vos informations.

Validation formulaire bootstrap et jquery. Bootstrap Modal Form. Ce qui procure plus de flexibilité, par contre ce formulaire ne fonctionne pas seul. En effet, la sélection d’une catégorie n’est pas prise en charge par le formulaire, ce n’est pas.
Gérer les alignements Vous voulez aligner du texte à gauche, à droite, au milieu… Ou bien placer un bloc en haut, en bas ou au centre de la page. Cela vous indique que vous pouvez vous attendre à une certaine flexibilité que tout site Web et élément modernes doivent pratiquer.
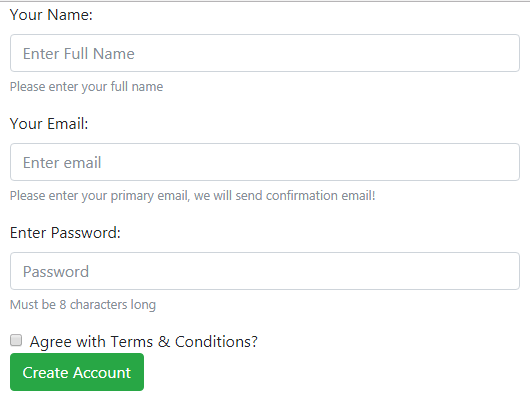
Adresse électronique, mot de passe et case à cocher si un utilisateur souhaite que la plate-forme se souvienne de ses informations. Exemple: Prenons un exemple pour créer un formulaire avec deux champs de saisie, une case à cocher et un bouton d’envoi.

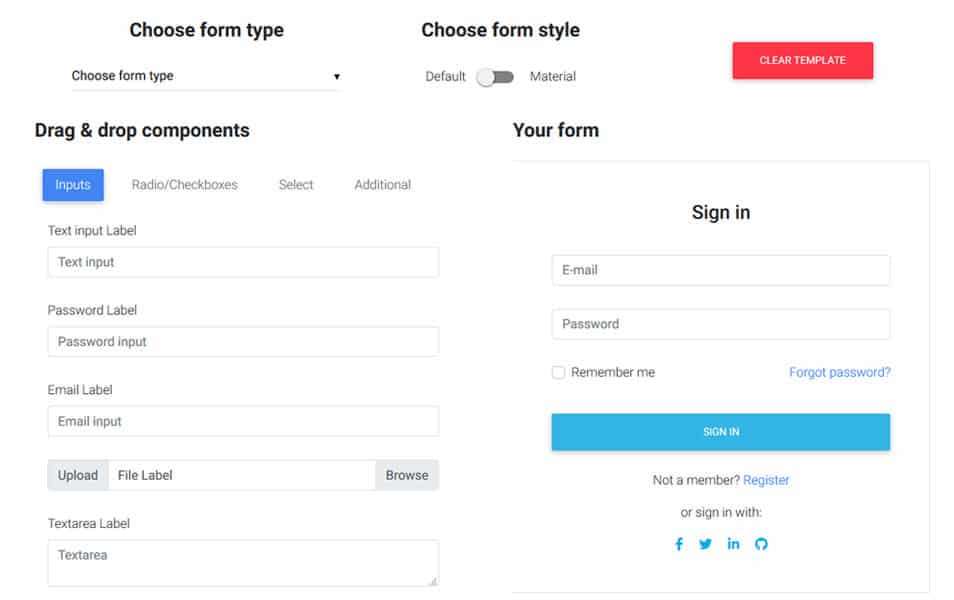
On construit le formulaire avec de simples glisser-déposer. On renseigne ensuite les paramètres avec un formulaire qui apparaît en fenêtre modale. Il peut contenir du texte, des icônes et des éléments de formulaire. Sur les petits écrans, les liens de navigation sont masqués et remplacés par un bouton.
Ce composant est totalement nouveau. Auparavant, les utilisateurs du framework développaient ce genre d’élément via l’utilisation des panels. Etant en version « alpha » il se peut aujourd’hui que le.
Nous sommes à votre écoute pour étudier vos besoins et vous proposer les meilleurs solutions ! Nous prendrons contact avec vous très rapidement. Un exemple de formulaire. Comment décaler une. TÉLÉCHARGER BOOTSTRAP 4. Les effets visuels de ce gabarit sont nets et élégants, ce qui permet non seulement de donner un aspect vivant à la.

Drag and drop form design elements to create the exact form layout you want. Font Awesome version 4. Formoi le générateur de formulaires le plus simple. Formoid rend la création de formulaires sur Internet très facile et très plaisante.
Settings for the form below. Utiliser le formulaire de novalidate. Verticale uniquement. Horizontal widths: The form. Vous désirez apprendre le HTMLet le CSS3? Ou apprendre le SASS ou les frameworks CSS? Visionnez notre vidéo pour en. Les formulaires ont eux aussi un coup de punch, la classe. On en parle en mangeant du poulet Crôm. Suivre toute l’actualité Newsletter Recevez notre newsletter comme plus de professionnels de l’IT!
Un beau formulaire donne à votre site une apparence professionnelle, et aide également à rationaliser votre communication en ligne.
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.