Hire top freelance designers for your critical business needs and enjoy a no-risk trial. Keine Versandkosten. It ensures smooth navigation of various tabs and ensures ease of use. Le designer UI ( Interface utilisateur) s’occupe du lien entre la machine et l’homme.

Il est en charge de la conception générale de l’interface, de la clarté de la navigation, de l’optimisation des parcours et aussi de la qualité des contenus. Il est celui qui organise des éléments graphiques et textuels sur la base de normes techniques. Travaillant en collaboration avec l’UX designer, l’ UI designer se charge de créer une interface intuitive et fonctionnelle, faisant le lien entre l’homme et la machine.
Retranscrivant la vision de l’UX designer, ce professionnel s’assure de la clarté de la navigation, de la qualité des contenus ainsi que de l’optimisation des parcours. Dans le cadre de sa mission, il organise les éléments graphiques et textuels en se basant sur les normes techniques.
Qui est l’ Ui designer. Si l’expert de l’Ux s’appelle l’Ux designer, l’expert de l’ Ui s’appelle ainsi … L’ Ui designer. Il va être en charge de la conception de l’interface qui lie l’utilisateur au produit.
UI Movement is a community of design enthusiasts who share and discuss the most interesting and unique UI designs. Le terme UI est l’abréviation d’user interface qui désigne l’interface utilisateur.
Le rôle de l’UI designer consiste à concevoir une interface agréable par le biais duquel l’homme entre en contact avec le produit. Ce professionnel du design prend part aux discussions initiales avec l’UX designer et le client afin de déterminer les attentes de ce dernier, ses objectifs de communication et les besoins de l’utilisateur ciblé.
Son objectivité est guidée par l’efficacité. Il organise des éléments graphiques et textuels sur la base de normes techniques.
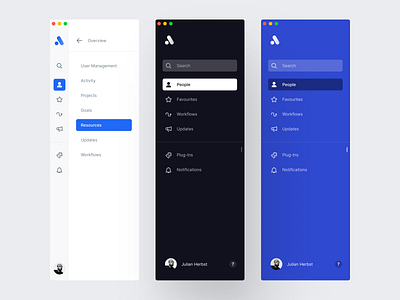
This PR fills in that component with a framework of "design tools" which are React components that fit in the sidebar and can be used to update the customizations object in the previews key of the Redux state tree. A well-designed menu UI will display a list of choices. Context is very important when designing a good app menu.
These contextual app menus change available menu items dynamically depending on the current state of the app. Designprodukte von mehr als 4Marken.

As simple as all this seems, mobile app menus design is fairly difficult to get right. You have to determine the purpose. Find ui design menu stock images in HD and millions of other royalty-free stock photos, illustrations and vectors in the Shutterstock collection.
Thousands of new, high-quality pictures added every day. Which differentiates through the icon floating above the UI and has the appropriate dynamic effects, creating new navigation guidelines.
Similarly, Evernote also draws lessons from this model, the user simply taps the lower right corner of the floating button, you can quickly record the current inspiration. It’s usually part of a booking form or something similar. You might also want to checkout the time picker UI designs we have.

Part of: booking forms, contact forms, … What it does: helps users pick a date MDN: MDN. New year, new web design trends.
Turn your idea into a prototype in minutes with the Fluid UI drag and drop editor which is very easy to use. Gather feedback quickly from users, stakeholders and investors. Bring your team together with the most powerful collaboration tool for designers. There is a 3rd party package material- ui -popup-state that takes care of menu state for you in most cases.
User interface (UI) design is the process designers use to build interfaces in software or computerized devices, focusing on looks or style. UI design refers to graphical user interfaces and other forms—e. I found I was not only passionate about the work, but that I had a knack for it.
Jetzt versandkostenfrei bestellen!
Aucun commentaire:
Enregistrer un commentaire
Remarque : Seul un membre de ce blog est autorisé à enregistrer un commentaire.